Appunti d'Archivio | Una banca in città. 140 anni di storia in un chilometro di strada

«L’impresa radicata ha ben chiaro quello che è il suo intimo legame con il territorio e lo porta con sé come un valore profondo, ovunque nel mondo intenda svilupparsi». Questa affermazione, tratta da uno studio di Claudio Baccarani e Gaetano M. Golinelli (rivista Sinergie 84/11), è tanto più vera nel caso del nostro Gruppo, che ha origine dalla fondazione nel 1886 della Banca Gaudenzio Sella & Compagni, a sua volta espressione della famiglia Sella: imprenditori attivi da secoli sul territorio biellese soprattutto nel settore laniero. Ancora oggi il gruppo Sella, pur essendo il più grande gruppo bancario privato e indipendente italiano, con oltre 6000 fra dipendenti e collaboratori in Italia e all’estero, mantiene la propria sede a Biella ove tutto nacque quasi 140 anni fa. Ma andiamo per ordine, partendo dal presente, e cominciamo la nostra passeggiata.
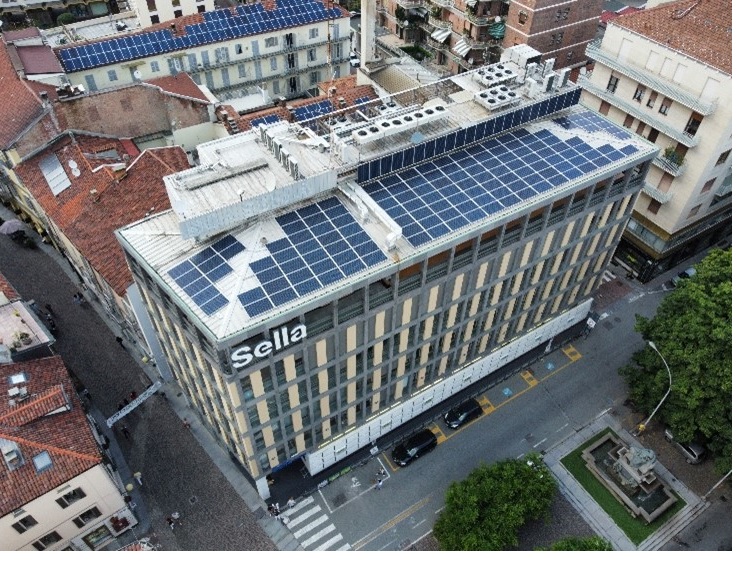
Si parte dall’attuale sede del gruppo Sella, inaugurata nel 2010 in piazza Gaudenzio Sella a Biella

L’immagine della sede è improntata all’essenzialità e alla sobrietà: si tratta di un contenitore polifunzionale ispirato a un’immagine di solidità e trasparenza che affianca l’uso di materiali tradizionali a tecnologie moderne nei serramenti e nei rivestimenti. Fra i servizi interni sono presenti un ristorante aziendale e un asilo nido che può accogliere i figli più piccoli dei dipendenti Sella. Il complesso fu progettato dallo studio di architettura Archicura di Torino, in collaborazione con l’architetto Francesco Bermond Des Ambrois.
28 aprile 1966: è operativa la nuova sede di Banca Sella, al principio di via Italia
Lasciamo ora alle spalle la sede del gruppo Sella e, attraversando i Giardini Zumaglini, procediamo verso nord raggiungendo quel che era il limite della città antica: qui sorgevano le mura medievali di Biella e si apriva la Porta Vercellina, accesso per chi giungeva da Vercelli o Torino. Qui comincia la strada che attraversa il centro storico, oggi via Italia, e che costituisce il vero cuore cittadino perché lungo il suo asse si incontra(va)no botteghe artigiane e negozi commerciali, servizi finanziari e istituzioni pubbliche, chiese di Confraternite, alberghi e servizi di posta. Proprio qui, al principio di via Italia, Banca Sella costruì la sua nuova sede inaugurandola nel 1966.

Progetto del 1958 (non realizzato) elaborato dallo studio di architettura Gio Ponti, Antonio Fornaroli e Alberto Rosselli di Milano per la nuova sede di Banca Sella in via Italia a Biella (Archivio Storico gruppo Sella)
«Essendo i locali della nostra attuale sede, che la banca occupa fin dal 1898, divenuti inadatti ed insufficienti in conseguenza dello sviluppo preso dal nostro Istituto, abbiamo scelto la soluzione di costruire un fabbricato nuovo, in posizione che riteniamo sia molto favorevole per una sede di banca in Biella, anche in vista del futuro sviluppo della Città». Così si legge nella Relazione e Bilancio del 1955 ove sono riassunti i concetti chiave che i gerenti dell’allora Banca Gaudenzio Sella & C.i adottarono come linee guida per la realizzazione di una nuova sede: sviluppo della banca per clientela e personale, costruzione ‘su misura’, criteri moderni, posizione adeguata.
Dopo un primo progetto richiesto nel 1958 all’architetto Giò Ponti di Milano, ritenuto inadatto, il progetto definitivo fu realizzato nel 1961 dallo studio di architettura Suter + Suter AG di Basilea, e dall’ingegner Federico Maggia di Biella, il quale curò anche la direzione dei lavori. Dopo 8 metri di scavo, con fondazioni assai più profonde per la cattiva qualità del terreno, fu trovata una sorgente - tutt’ora attiva - che venne usata per fornire acqua ai servizi dell’edificio. A cantiere aperto, fu posata la porta d’accesso al caveau corazzato: 65 quintali di acciaio e altri metalli speciali. Gli uffici furono realizzati secondo un modulo fisso così da consentire spostamenti di pareti mobili per ingrandire o ridurre i locali secondo necessità.

Da giugno 1898 ad aprile 1966 la Banca Gaudenzio Sella & C. ebbe sede al primo piano del “Palazzone” in via dei Seminari
Risalendo via Italia verso nord si incontrano alcuni portoni con affaccio su cortili interni che hanno mantenuto le caratteristiche urbane tradizionali. All’altezza di piazza Santa Marta, ove sorgeva la chiesa dell’omonima Confraternita che curava l’assistenza ai condannati a morte, svoltiamo in via Vescovado, incontrando sulla destra il palazzo che fu già nel Seicento del conte Sapellani, e che venne adattato per ospitare il nuovo vescovo di Biella quando la città divenne sede di diocesi nel 1772. Sbucando in via dei Seminari giungiamo in vista del Palazzone, grande edificio ottocentesco che fu sede della Banca Gaudenzio Sella & C. dal 1898 al 1966.
Proprio la nuova diocesi di Biella fu all’origine del Palazzone negli anni Trenta dell’Ottocento quando, per iniziativa del Seminario diocesano e su progetto di Gaspare Maggia, costruì l’edificio per «assistere economicamente i parroci che hanno difficoltà a causa dell’età, di problemi fisici o per problemi legati al luogo dove svolgono il ministero». Già nel 1866 il palazzo fu demanializzato, rientrando tra i beni provenienti dall’asse ecclesiastico incamerati dallo Stato. Nel 1868 passò dal Demanio all’Ospizio di Carità che affittò i diversi ambienti, frazionati, a vari soggetti privati e pubblici e, dal 1898, alla banca Gaudenzio Sella & C.
Gli uffici della banca furono sempre al primo piano, e questo fatto suggeriva la scherzosa definizione di unica banca d’Italia
a non avere accesso diretto dalla strada, bensì mediante corridoio e scala a due rampe, con 32 scalini. Interessante notare come al piano più alto del Palazzone si trovassero alcuni alloggi, che vennero mantenuti e dati in affitto dalla banca anche dopo aver acquistato l'intero stabile nel 1920. In alcuni di questi alloggi abitavano famiglie di funzionari e dipendenti della banca stessa. Il piano terreno fu dato in affitto, nel tempo, a soggetti diversi: il Circolo Commerciale, gli uffici del Gioco del Lotto, la Conservatoria dei Registri Immobiliari.

Ingresso della Banca Gaudenzio Sella & C. in via dei Seminari a Biella (fotografia originale conservata in Fondazione Sella)
Uno scomodo “vicinato” si installò dal 1940 proprio al primo piano del palazzo di fronte con l'arrivo dell'Ufficio del Registro e delle Imposte, poco gradito alla clientela perché visibile dalle finestre della banca collocate al medesimo livello.
In questa sua sede la Banca Gaudenzio Sella & C. affrontò le vicende storiche di fine Ottocento, la Prima Guerra Mondiale, la grande crisi del 1929, la Seconda Guerra Mondiale, la Ricostruzione, offrendo i propri servizi con prudenza, continuità e tenacia e contribuendo alla stabilità e allo sviluppo del territorio.

La nuova piazza, in parte a giardino, davanti al Palazzone, attuale sede in Biella di Banca Patrimoni Sella & C. In primo piano, la statua “Quintino” di Daniele Basso
Oggi il Palazzone è sede in Biella della Banca Patrimoni Sella & C., dopo alcuni importanti interventi di riqualificazione terminati nel 2020 per meglio inserirlo nel contesto cittadino, tra i quali la realizzazione di una nuova piazza con giardino, conclusa a ovest con un’architettura flessibile ispirata alle serre vetrate. Il progetto è stato realizzato da AMDL e Michele De Lucchi – Milano, mentre il progetto definitivo, esecutivo, e la direzione lavori è stata curata da Francesco Bermond des Ambrois - FBdA Fabbrica di Architettura - Torino.
La nuova piazza accoglie dal 2023 la statua di Quintino Sella bambino, ideata da Daniele Basso per i 150 anni della fondazione della sezione CAI di Biella: «Quintino è il nome dell’opera – dice l’artista – e rappresenta un bambino che sogna esplorando il magico confine tra cielo e terra nel profilo del Mucrone [montagna che domina il paesaggio biellese]».
La banca Gaudenzio Sella & Compagni avvia l’attività a settembre 1886 nei locali affacciati su via Umberto, d’angolo con la via Ospizio di Oropa. Vi resterà fino al 1898
Lasciando alle spalle il Palazzone, ci inoltriamo nell’attuale piazza Duomo, che accolse in realtà fino al 1832 uno spazio cimiteriale, riconvertito in platea pubblica solo con l’applicazione delle norme napoleoniche già contenute nella Legge di Saint Cloud e la realizzazione del Cimitero Urbano fuori città. Lasciando il Duomo e poi il Battistero alla nostra destra, percorriamo i portici dell’attuale Municipio fino a incontrare nuovamente via Italia. Qui si trova la Chiesa della Santissima Trinità, sede dell’omonima Confraternita, tutt’ora esistente, che nel Cinquecento allestì l’ospedale degli Infermi e dei Pellegrini, nucleo costitutivo dell’ospedale di Biella che mantiene ancora oggi, pur nella sua nuova sede fuori città, la denominazione originaria “Degli Infermi”.

Biella, via Umberto (attuale via Italia). Sotto i portici all’angolo di Palazzo Oropa si installò nel settembre 1886 la banca Gaudenzio Sella & C. (fotografia originale conservata in Fondazione Sella)
Proprio qui, dirimpetto alla chiesa e sotto i portici d’angolo fra via Umberto e via Ospizio d'Oropa (rispettivamente le attuali via Italia e via Battistero), si installò nel settembre 1886 la società in accomandita Gaudenzio Sella & C.i, ditta bancaria. La società fu costituita nell’agosto di quell’anno da sette cugini e fratelli della famiglia Sella, figli di Giuseppe Venanzio e Quintino Sella, insieme ad altri due soci di fiducia. Fra i soggetti fondatori compariva anche la Ditta Maurizio Sella, il lanificio di famiglia operativo sulle rive del torrente Cervo, le cui storiche strutture sono oggi sede di attività del gruppo Sella e della Fondazione Sella.
L’affaccio su via Italia, centro commerciale e artigiano della città, appariva come una scelta obbligata per la nuova attività, tanto da indurre Gaudenzio Sella, socio accomandatario e primo gerente della banca, a garantirsi un contratto d’affitto per due locali al piano terreno e i due rispettivi nel mezzanino di Palazzo Oropa, edificio di proprietà del Santuario di Oropa che qui realizzò a metà Ottocento la propria sede cittadina. Nello stesso palazzo si erano installati, anch’essi in affitto, le Poste e il Comune di Biella, il quale acquistò l’intero edificio solo nel 1922.
Gaudenzio Sella era nel 1886 un giovane di 26 anni, laureato da due in ingegneria civile a Torino; una mente matematica, una passione per l’alpinismo ereditata dallo zio Quintino insieme a fratelli e cugini, con i quali compì storiche ascensioni invernali. Non meno impegnativa sarà la gestione dell’impresa bancaria, un’avventura a suo modo pericolosa e «che non lascia mai tranquilli». Gaudenzio troverà nelle proprie radici ispirazioni e propositi per condurre la nuova attività guardando al servizio del territorio e tracciando un programma per il futuro: «È mia ferma opinione che soprattutto qui nel nostro industre Biellese il nuovo Istituto troverà campo sufficiente per espandersi e prosperare. Certo è che io vi metterò ogni cura per meritare la necessaria fiducia, portandovi oltre che capitali sufficienti, le tradizioni della mia famiglia, cioè attività, onestà e prudenza.»