Next, Voices from the Future | The blockchain: an open and always accessible ledger

As we have previously discussed, the blockchain was created as a technology designed to ensure privacy and security while maintaining maximum transparency for anyone who wants to interact with it. In fact, every transaction recorded on a public blockchain is visible to anyone, at any time. Today, we will focus on the concept of traceability and ease of search, learning just how easy and immediate it is to search for a transaction and all the elements that comprise it within a blockchain.
There are several reasons why someone might want to search for transactions on the blockchain:
1. Transparency and Trust: Transparency is one of the main attractions of the blockchain. Anyone can verify a transaction without the need for intermediaries, which increases trust between the involved parties.
2. Audit and Traceability: Companies and institutions can use the blockchain to audit their activities. Every transaction is immutable and traceable, making the verification process much simpler and more secure.
3. Security: Transactions are recorded in a decentralized and immutable way, making it very difficult for malicious actors to alter the information. Searching for and verifying transactions can also help identify and prevent fraudulent activities.
4. Financial Analysis: Having access to all transactions facilitates financial analysis and the monitoring of money flows, helping to understand economic trends and market behaviors. The blockchain provides a wealth of valuable data for this type of analysis, supporting both corporate finance and market analysis.
Using a blockchain explorer – a tool for conducting on-chain searches – you can obtain various information related to a specific transaction, such as:
• Addresses: All addresses connected to the transaction, from the wallet that initiated the operation to the recipient, and even the Smart Contract.
• Assets: The amount of assets and values contained in the transaction.
• Gas Fee: The amount of fees paid. The gas fee is like a "tip" given to validators to process the transaction on the blockchain.
• Timestamp: The numeric value indicating the date and time when a transaction was added to the blockchain. It is used to ensure that transactions are added to the blockchain in chronological order.
• Transaction Hash: The unique value that identifies each transaction.
• Token: A special coin or digital object that is transferred in the transaction.
• Signatures: The signatures used to guarantee the authenticity of the transaction.
• Block: The block in the chain where a certain transaction has been confirmed.
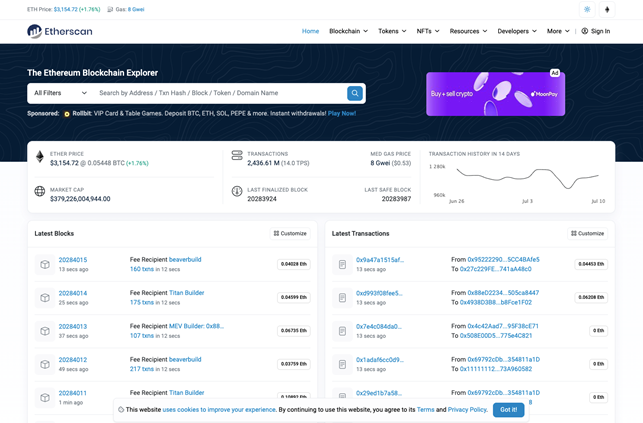
Getting practical, let's see what is needed to search for a transaction, a wallet, a block, or any other element on the blockchain. First of all, we must decide which blockchain to search on. For Ethereum, we will use Etherscan, while for Bitcoin, we will look inside the mempool.
For example, using the Ethereum block explorer, we can enter a wallet, a transaction, a block, a token, or a .ens domain (we will discuss this in a dedicated article) into the search bar to search on the blockchain.

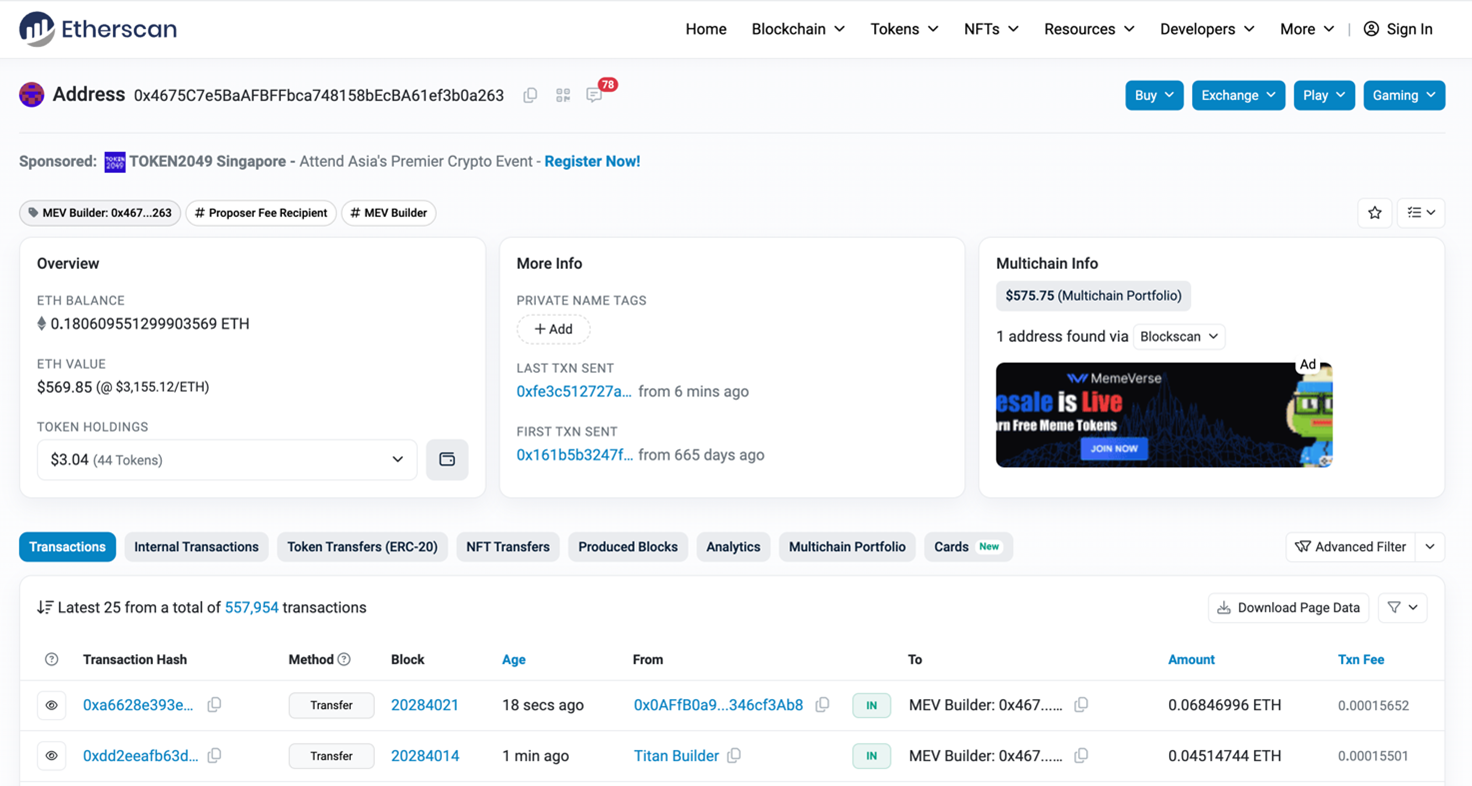
In this case, we will search for the wallet 0x4675C7e5BaAFBFFbca748158bEcBA61ef3b0a263 (randomly selected from the latest transactions reported by the explorer at the time of writing this article), and the screen that will appear is as follows:

As mentioned earlier, you can see the various information recorded here, such as:
• ETH Balance: The amount of Ethereum's native digital currency, Ether, held by the wallet.
• ETH Value: The equivalent value in dollars.
• Token Holdings: The tokens held by the wallet, other than ETH.
• Last TXN Sent and First TXN Sent: The last and first transactions sent. These two data points (particularly the second) are interesting for calculating how long the wallet has been active in the market, thus understanding its longevity.
• Number of Transactions Performed: As reported in the list below.
When we say that the blockchain is transparent, we mean that today, anyone can consult it in every aspect, understanding how transactions, wallets, and accounts are interconnected. However, there are cases where it is not possible to see these interactions. For example, transactions conducted on private blockchains are impossible to search for and find unless one has access to the specific ledger.